Instapage allows you to create landing pages for your products without any knowledge of software development. You can also create forms that your customers can fill out, and those form submissions can be sent to your CallTrackingMetrics call log automatically with this integration.
Integration Setup
1) Navigate to Settings → Integrations → Instapage.
2) Click the Enable Instapage integration toggle to turn the integration on.
3) Click Save Settings.
- Your active URL for the Instapage webhook will appear in step 3 of the walkthrough on the integration page. Copy it now or leave this page open so you can quickly copy it later.
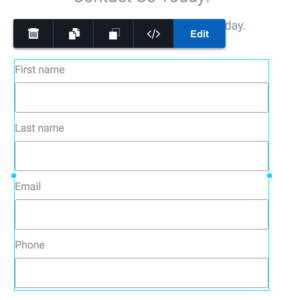
4) In your Instapage account, hover over your form and click edit.

5) In the settings toolbar, click the integrations tab and select webhooks.
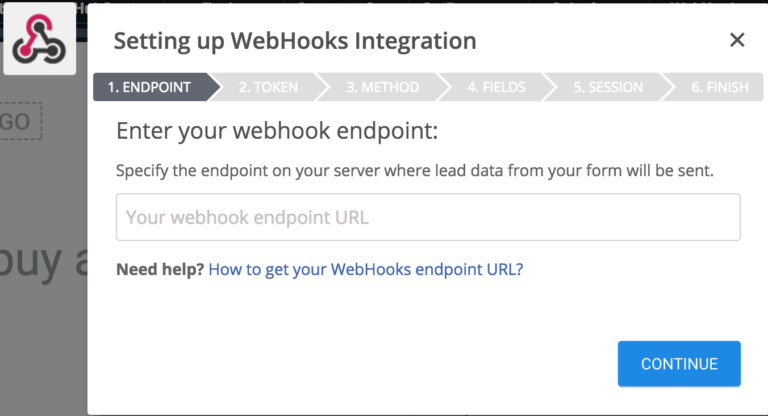
6) In the webhook menu, enter your active URL (found on the Instapage integration page in CTM) in the field labeled “Your webhook endpoint URL“ and click Continue.
7) Leave the server token input blank and click Continue.
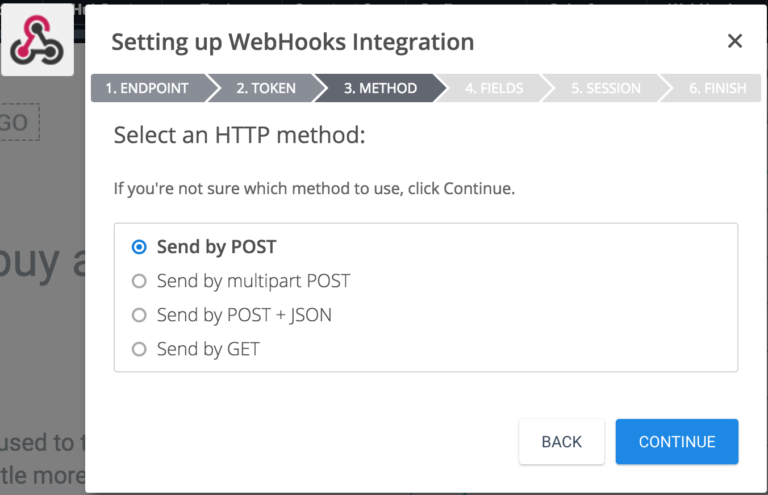
8) Under the third step labeled Method, leave the Send by POST option selected and click Continue.
9) Under the fourth step labeled Fields, map the phone number input in your form as phone. Please note that the value for the leads phone number is required. Webhook posts to our service without a value for phone will be rejected.
Other information can be mapped to the form reactor response, as follows:
- Setting a value for email will set the leads email address in the CTM contact record
- Setting a value for name OR first_name & last_name will set the leads name in the CTM contact record
- Setting a value for visitor_sid will connect the CTM visitor sid to the contact record.
- To send the visitor sid, you will also need to add a hidden input to your form and the following script to the form. This can be added in settings → javascript → footer.
10) Click continue, then click continue again inside of the step labeled Session. On the last step, click close to close webhook setup dialog.
11) Once back on the main edit page, click done.
12) In the top menu bar, click publish changes.
Comments
Article is closed for comments.